Front-end web developers are known for being the most basic programmers out there. Yet, it is the front-end which has the biggest impact from a marketing perspective. Since almost 99% of all visitors on your website will be interacting with the front-end of your pages, it makes sense to say that any information and designs you put there will either be viewed or at least noticed by your visitor. Because of this reason, companies invest heavily in getting the best front-end developers out there.
There are also several inexperienced web developers out there trying to enhance their skills and create a name for themselves in the web development industry. To help them add one more tool to their front-end development war chest, we’re going to be talking about a crucial yet often overlooked aspect of front-end development and UI/UX Design; Box Shadows.
Why Shadows are important?
For someone not indulged in the world of web development, the importance of using a shadow can be confusing. But there are several different applications of using shadows to make the front-end of your web pages more interesting.
One of the main advantages is that the use of shadows allows web designers and UI/UX developers to elevate certain elements of the web page so that the can stand out. By doing so, they can make it seem almost as if the element in question is floating above the page. This can be a great tactic for making a certain product or promotion stand out by giving it elevation and adding depth to the web page.
Another benefit of using shadows is the aesthetic appeal it brings to the overall design of the web page. With a great deal of web designers wanting to add animated transitions and what not, this can be a great stepping stone to getting the best war chest for your web design adventures.
By combining your previous knowledge of certain CSS elements, and adding the ability to create depth in your web pages you can elevate your web design capabilities and establish yourself as an experience or at least competent web developer. In some instances, you can even add different levels of depth to different elements on the same page so that there is an almost three-dimensional effect in which various elements are shown to be closer or farther away depending on their importance.
By using these simple aspects of web design, novice web developers can create a tactile feeling in their web pages and add a little life to the static elements of their web page.
Problems with Manual Box Shadows
Many novice coders will choose to memorize their go-to commands for things in their stylesheet, such as fonts, colors, etc. Similarly, coders who have a habit of keeping everything in their mind will eventually get into the habit of using a manual box-shadow command over their chosen elements. And although this method eventually gets the job done, there is a much more efficient way that lets you test out the box shadow settings in real time so that you can tinker around with it and find your sweet spot.
Another problem you can come across when creating shadows in this method is that you create a different shadow for each element. This brings about an inconsistency in your designs and makes your overall web page less visually appealing. Another way that you can cause inconsistent shadows to ruin your web page is by mixing up their directions for each individual element. Since shadows are created with a direction in mind, it is bad practice to choose varying directions for each element without having a general theme in mind.
Instead, by using a box-shadow generator to edit all your elements’ shadows, you can create consistency throughout your web design and get the best results on your CTAs and other elements you want to stand out. Most leading web design companies or even small web design companies do recommend using these shadow generators.
Top Box Shadow Generators in 2023
The internet has made things easier not just for the average consumer, but also for budding web developers and others. In particular, web developers can take advantage of the access they get to pre-made lines of code in frameworks and online or offline tools that can make their lives easier. There are tools out there that use pre-determined functions and codes to perform functions that are commonplace in the world of web development and programming. Here are some of the best known tools for making box-shadows or other CSS stylesheet functions easier to implement.

“Box-shadow.art” is an online tool made for web developers, by web developers to help them add a box-shadow style to their HTML elements in a web page. This tools allows you to tinker with box-shadow properties and values to your heart’s content while seeing the effects and the depths of the shadow in real time.
Not only does this tool allow web developers to create shadows for elements, it allows them to use a technique known as layering which lets a web developer create sharper and more realistic shadows on the rather important elements. And the best part? It’s completely free!
Additionally, there is also a feature which allows web developers to browse through previously created shadow effects to gain inspiration or come across the perfect ratio without having to tinker around too much at all. This directory includes box-shadows that have been perfected by fellow users who availed the benefit of using “box-shadow.art”.
2. Animista

Another great tool for your web development and styling needs is Animista. This tool not only allows you to add box shadows to your CSS elements, but it also helps you tinker around with nearly every single aspect of your stylesheet so that you can create the perfect visual experience for your visitors.
Thanks to Animista, which started out as a pet-project, many budding web developers have been able to integrate vibrant and captivating animated transitions, box-shadows, and so much more into their web pages. For your web animations, this handy web-app can let you tweak the settings so that you can see your animations being changed and taking effect in real time on a sample element.
3. Weebly CSS Box Shadow Generator
The Weebly Box Shadow Generator is a great tool, recommended by Udemy for Web developers who are indulging themselves in using CSS3. This framework for CSS3 has a number of options which are more powerful than those in simple CSS. But the best part of all is that this Shadow box generator is extremely simple to use and incorporates real time changes in shadows just like the rest of our recommendations. Thanks to the implementation of this GUI, there are a number of various effects that you can see taking effect on your chosen element in the preview screen.
4. CSSmatic Box Shadow Generator

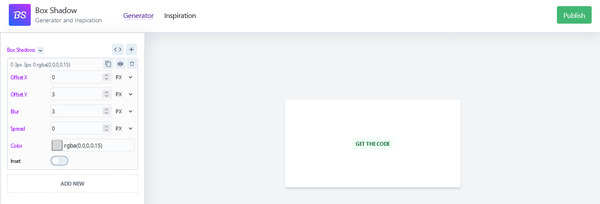
The CSSmatic Box Shadow Generator is as simple as any of the other box shadow generators mentioned above, but one key aspect of the CSSmatic Box Shadow Generator is that it allows you to test your box shadow settings in real time, and then it provides you with the code that you can just paste into your stylesheet. Additionally, you can even tinker around with settings such as the Box Shadow’s color and the blur radius if necessary. The CSSmatic Box Shadow Generator is also capable of creating animations for the box shadows that you use, since it runs on CSS3.
Being able to improve your stylesheet while seeing what exactly is being changed is one of the best things that can happen to a novice web developer, regardless of how long they have been practicing. Even the most experienced web developers are known for forgetting what their stylesheet is doing to their web pages at certain times. The CSS grid generator presents multiple options for web developers, including one for adding in a box shadow to your chosen element.
6. Multiple Box Shadow Generator
Creating a single box shadow for your elements is something that can be done through any ordinary box-shadow generator. But there are also options that let you implement multiple box-shadows to the same element, allowing you to create a more realistic shadow with sharper details. Essentially, the multiple box shadow generator adds several layers of shadows on top of the same elements. But if needed, you may also use a single box-shadow.
Conclusion
As a web developer, you must be able to create amazing designs without having to spend too much time on the finer details. And one way that many experienced coders are able to deliver on time and yet give out the best designs for their clients is by using tools such as the above mentioned shadow box generators.
There are a number of reasons why using these shadow generators is beneficial for your web development career. However, there are also several benefits of learning the basic commands and getting a hang of them before moving on to such software that makes your life easier.